もう10年以上使っていて、慣れ親しんでいるので、結局ずーっとこれを使っています。
で、昨年だったか、FBの仕様が変わって、それまでの方法ではいいね!ボタンを設置できなくなったとか?で
私のブログでも、どうしても、ボタンが設置できなかったんですが、いろいろ試した結果、以下の方法で出来ました(^o^)/
ちなみに、途中を変えれば、他のブログでも対応できます。
まず、最初に
ブログのbodyタグの直下に、以下のJavascriptのコードを貼り付けます。
| <div id="fb-root"></div> |
そしてそのあと
「いいね!」ボタンを表示したい場所に以下のプラグインコードを貼り付け!で終了!
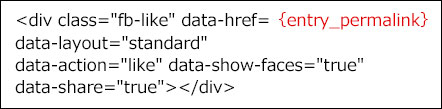
| <div class="fb-like" data-href=”「いいね!」ボタンを配置する場所のURL” data-layout="standard" data-action="like" data-show-faces="true" data-share="true"></div> |
"「いいね!」ボタンを配置する場所のURL"を変えれば、テンプレートをいじることのできるブログなら、対応できます。
ここのURLは、そのブログのTOPページではなく、その記事ごとのURLになりますので、URLをそのまま記載するのではなく
Serene Bachの場合、独自タグのentry_permalink → これを{}で囲ったものになります。
””を含めた”「いいね!」ボタンを配置する場所のURL”の間に、ごっそり{}を含んだ全部を貼り付けてください。
すみません、entry_permalinkを反映させたものを上の赤文字のように、コピーできるように記述ができないので
(このブログに書くと、タグが反応して
この記事のURL:http://hiyoko.tv/journal/log/study/eid1935.htmlになってしまう。。。)
参考までに画像で載せます。画像ですので、コピーは出来ません。

こんな感じです。

私のWebsiteへのリンクのうち、NewsとGalleryとold illustとこのブログはみんなSerene Bach。
残念なことに、2012年でシステムのアップデートを終了してしまっているので
今後、このブログを使っていて不都合が出てくる可能性もあるのですが
(今のところスマホなどでも問題なく見られてるけど、この先さらに別のシステムが登場したら、どうなるか)
まぁそれも結構先の事だと思うし、そうなったらそうなったで、また考えれば良いので、とりあえずはこれで行こうかと。

2016.02.08 Monday
髪を切ったら、おぎに見えたり、やはぎに見えたり。

久しぶりにAmazonにレビューがついた!(^o^)/しかも、★5つ!
★★★★★私があとぴーで…
投稿者Amazon カスタマー2016年2月8日
Amazonで購入
さくっと読ました。これまでの体験もかぶるかぶる…。
玄米菜食、健康なひと(アトピーじゃないひと)もさらに元気になるんだよね…と改めて感じました。
アトピーを患っている方だけでなく、全ての病気の方に、すすめたい一冊でした。
#「アトピーの夫と暮らしています」の感想
